L'editor Visual Studio Code di Microsoft funziona direttamente dal browser
di Raffaello Rusconi pubblicata il 05 Novembre 2021, alle 14:21 nel canale Security
Microsoft e open source, un connubio a dir poco sorprendente. Il colosso di Redmond continua nella strada tracciata da Satya Nadella e rende disponibile gratuitamente la versione web dell'editor Visual Studio Code
Visual Studio Code è un editor di codice sorgente sviluppato da Microsoft per Windows, Linux e macOS. Pubblicato verso la fine del 2015, nel giro di pochissimi anni è diventato uno degli editor più utilizzati dagli sviluppatori che ne hanno apprezzato sin da subito l'estrema versatilità (può essere usato con molti linguaggi di programmazione) e il supporto continuo (attraverso verifiche e segnalazioni di errori) nella scrittura del codice. Microsoft, poi, ha continuato ad aggiornare costantemente l'editor per aiutare gli sviluppatori e la community ad avere in un unico ambiente tutto il necessario per programmare ed eseguire il debug.
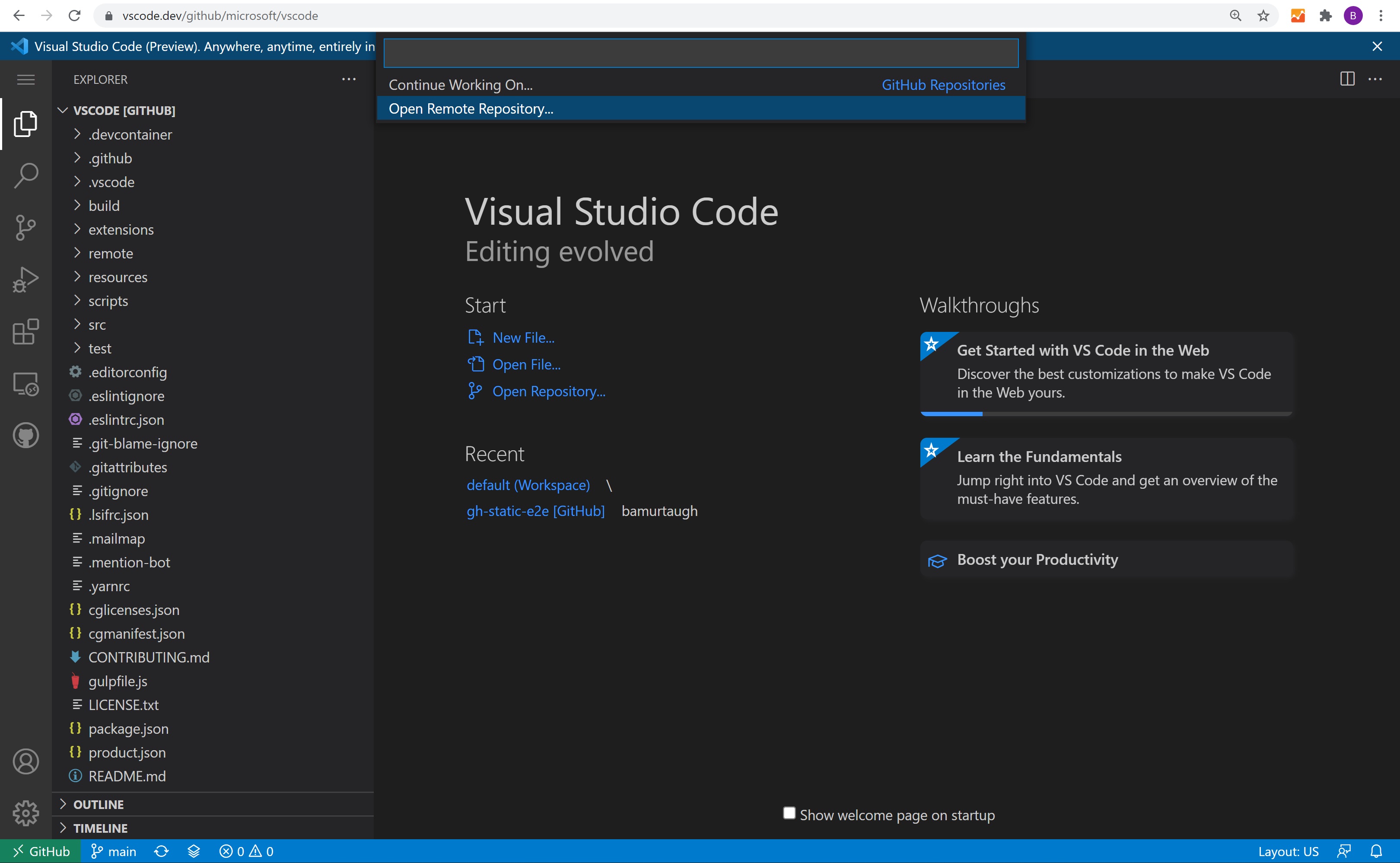
Visual Studio Code Web funziona direttamente dal browser
La società di Redmond sotto la guida del CEO Nadella è diventata una sostenitrice del mondo open source che viene visto non più come una minaccia commerciale ma come un’opportunità. La pubblicazione di Visual Studio Code Web va in questa direzione. La versione dell'editor, infatti, è utilizzabile direttamente da browser: è gratuita e non è richiede alcuna installazione, né registrazione (non è necessario possedere alcun account Microsoft). Per usare l'editor, è necessario andare con il proprio browser sul sito per iniziare a scrivere codice.

Visual Studio Code Web implementa la maggior parte delle funzionalità incluse nella versione per desktop, tra cui la ricerca e l'evidenziazione della sintassi durante la navigazione e la modifica, insieme al supporto delle estensioni. L'editor basa il suo funzionamento su Electron, un framework open source che combina il motore di rendering Chromium (Chrome, Edge e altri ancora) con Node.js, un runtime Javascript costruito sul motore V8 di Chrome. Questo framework per applicazioni web è estremamente versatile e permette, per esempio, di utilizzare lo stesso codice su diverse piattaforme in modo scuro e semplificandone la gestione.
Microsoft ha realizzato Visual Studio Code Web pensando agli sviluppatori, creando un ambiente di programmazione semplice e personalizzabile: l'editor offre la possibilità di utilizzare delle estensioni (la maggior parte sono compatibili con la versione desktop) per aggiungere nuove funzioni e caratteristiche non incluse di default. In determinati scenari, la versione web di Visual Studio Code sarebbe - addirittura - preferibile a quella desktop. Per esempio, nella creazione di applicazioni HTML, JavaScript e CSS lato client in combinazione con gli strumenti del browser per il debug; per modificare il codice su macchine dove non è facile installare normalmente la versione desktop, come i Chromebook o gli iPad; per visualizzare i file in locale e modificare e prendere appunti velocemente in Markdown.











 Recensione vivo X300 Pro: è ancora lui il re della fotografia mobile, peccato per la batteria
Recensione vivo X300 Pro: è ancora lui il re della fotografia mobile, peccato per la batteria Lenovo Legion Go 2: Ryzen Z2 Extreme e OLED 8,8'' per spingere gli handheld gaming PC al massimo
Lenovo Legion Go 2: Ryzen Z2 Extreme e OLED 8,8'' per spingere gli handheld gaming PC al massimo AWS re:Invent 2025: inizia l'era dell'AI-as-a-Service con al centro gli agenti
AWS re:Invent 2025: inizia l'era dell'AI-as-a-Service con al centro gli agenti I cosmonauti avrebbero riparato tutte le perdite del segmento russo della Stazione Spaziale Internazionale
I cosmonauti avrebbero riparato tutte le perdite del segmento russo della Stazione Spaziale Internazionale Artemis II: la NASA conferma il lancio della missione con equipaggio verso la Luna per il 6 febbraio 2026
Artemis II: la NASA conferma il lancio della missione con equipaggio verso la Luna per il 6 febbraio 2026 Il CEO di Embrak Studios difende l'uso della tecnologia text-to-speech con IA in ARC Raiders
Il CEO di Embrak Studios difende l'uso della tecnologia text-to-speech con IA in ARC Raiders








6 Commenti
Gli autori dei commenti, e non la redazione, sono responsabili dei contenuti da loro inseriti - infoEditor mi pare un po' riduttivo, vim lo é ed ha un utilizzo completamente diverso.
Io alterno vscode a intellij per i miei progetti, insieme all'immancabile notepad++.
Anche pycharm non é male se si usano python e yaml.
Devo dire che hanno fatto un ottimo lavoro. Avendo visto il flop che è stato Atom, avevo poca fiducia in un editor basato su Electron.
Ma la decisione di usare la canvas invece del dom ha pagato. E francamente VSCode si è dimostrato un ottimo editor. Non il più snello e veloce in circolazione, ma usabilisismo ( a differenza di Atom ).
Peccato per il vim mode che male si integra ( cosa che succede a tutti gli editor e ide che lo supportano ). Capisco la difficoltà iniziale, ma l'editing modale è effettivamente una panacea per scrive migliaia di caratteri ogni santo giorno.
Hai provato il plugin che supporta neovim invece di vim?
Non sapevo ci fosse la possibilità dell'embedding di Neovim. Se le scorciatoie dei menù non si mettono tra i piedi, credo che potrebbe essere la soluzione.
Certo,con la possibilità di usarlo direttamente da browser,Microsoft può facilmente appropriarsi del software creato da chi lo usa.
E' il pegno da pagare per averlo a disposizione gratuitamente.
Devi effettuare il login per poter commentare
Se non sei ancora registrato, puoi farlo attraverso questo form.
Se sei già registrato e loggato nel sito, puoi inserire il tuo commento.
Si tenga presente quanto letto nel regolamento, nel rispetto del "quieto vivere".